How to Change Mouse Cursor in Your Blog and Website
How to Install mouse cursor in blogger blog to animated cursors
How to add HTML-CSS-Javascript Codes to your Blog ?
This is very simple and easy you only follow below steps and add this widget in your blog.
Step 1 Log-in to your Blogger account.
Step 2 Backup your Template.

Step 3 Click on The Template>> Edit HTML>> Proceed.
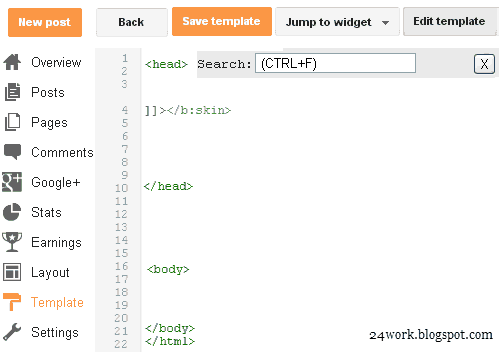
Step 4 Now find [by pressing Ctrl + F ] this code in the template:
</head>
And immediately Before it, paste this code:
<link href="https://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-1.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Templates"><img src="https://bitly.com/24workpng1" alt="Blogger Templates" border="0" style="position:absolute; top: 0px; right: 0px;" ></a>
And now click Save Template
How To Add Mouse Cursor Widget To Blogger?
- Choose a type of Mouse Cursor below
- Click on "Genetate" button
- Finally click on "Add to Blogger" to add it to your blog.

